In today’s digital landscape, incorporating 3D models into your website can significantly enhance user engagement and provide an immersive experience. This guide will walk you through the process of adding a 3D model using React and the Three.js library. We will utilize the React Three Fiber and Drei libraries for efficient rendering and model management.
Prerequisites
Before we start, ensure you have the following set up:
- Node.js: Make sure you have Node.js installed on your machine.
- React Application: You can create a new React app using Create React App or any other method you prefer.
npx create-react-app my-3d-app
cd my-3d-app- 1Install Required Packages: Install
@react-three/fiberand@react-three/drei:
npm install @react-three/fiber @react-three/drei threeComplete Code
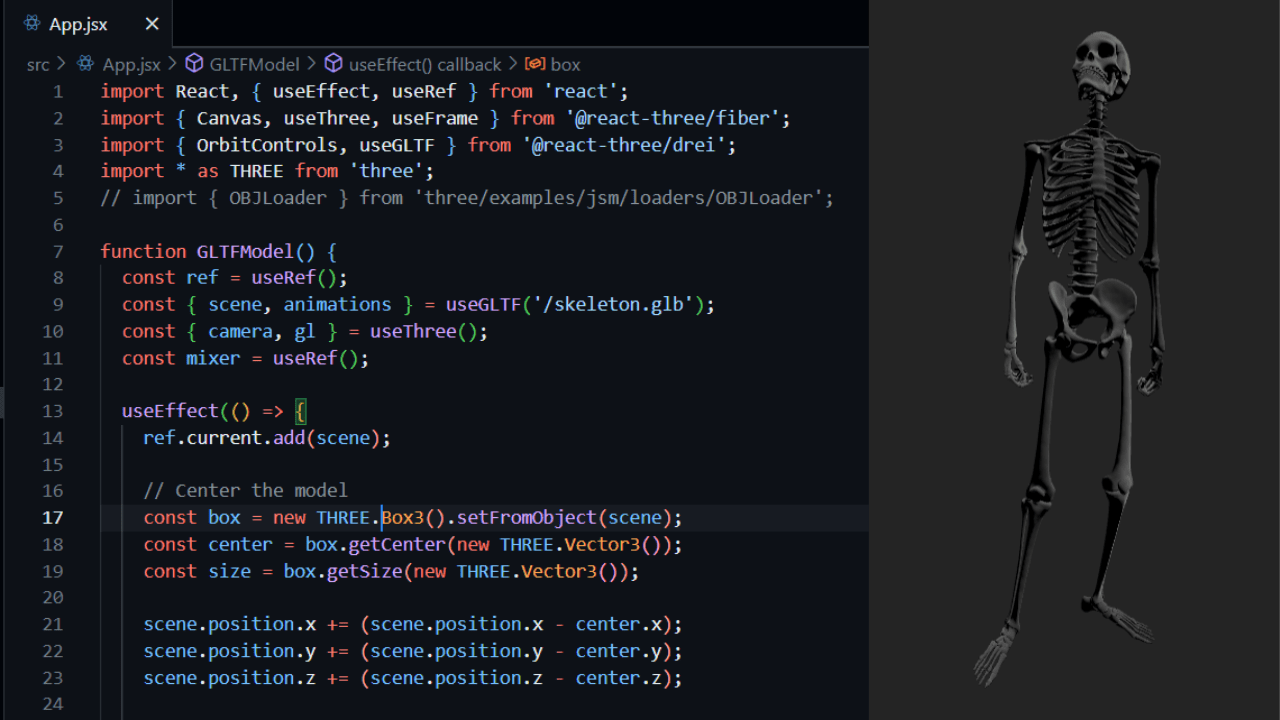
import React, { useEffect, useRef } from 'react';
import { Canvas, useThree, useFrame } from '@react-three/fiber';
import { OrbitControls, useGLTF } from '@react-three/drei';
import * as THREE from 'three';
function GLTFModel() {
const ref = useRef();
const { scene, animations } = useGLTF('/skeleton.glb'); // load your 3D model
const { camera, gl } = useThree();
const mixer = useRef();
useEffect(() => {
ref.current.add(scene);
// Center the model
const box = new THREE.Box3().setFromObject(scene);
const center = box.getCenter(new THREE.Vector3());
const size = box.getSize(new THREE.Vector3());
scene.position.x += (scene.position.x - center.x);
scene.position.y += (scene.position.y - center.y);
scene.position.z += (scene.position.z - center.z);
// Adjust camera
const maxDim = Math.max(size.x, size.y, size.z);
const fov = camera.fov * (Math.PI / 180);
let cameraZ = Math.abs(maxDim / 2 * Math.tan(fov * 2));
camera.position.z = center.z + cameraZ+0.1;
camera.position.y = center.y + cameraZ / 2;
camera.lookAt(center);
gl.setSize(window.innerWidth, window.innerHeight);
// Set up animation mixer
mixer.current = new THREE.AnimationMixer(scene);
animations.forEach((clip) => {
mixer.current.clipAction(clip).play();
});
}, [camera, gl, scene, animations]);
useFrame((_, delta) => {
mixer.current?.update(delta);
});
return <group ref={ref} />;
}
function App() {
return (
<Canvas>
{/* Ambient light for general illumination */}
<ambientLight intensity={1} />
{/* Directional light to simulate sunlight */}
<directionalLight
position={[5, 17, 7.5]}
intensity={1}
castShadow
shadow-mapSize-width={1024}
shadow-mapSize-height={1024}
shadow-camera-far={50}
shadow-camera-left={-10}
shadow-camera-right={10}
shadow-camera-top={10}
shadow-camera-bottom={-10}
/>
{/* Spotlight for dramatic effect */}
<spotLight
position={[15, 6, 5]}
angle={0.3}
penumbra={1}
intensity={2}
castShadow
shadow-mapSize-width={1024}
shadow-mapSize-height={1024}
/>
<GLTFModel />
<OrbitControls />
</Canvas>
);
}
export default App;Run Your Application
Finally, you can run your application and view your 3D model in action!
npm startNavigate to http://localhost:3000 in your web browser, and you should see your 3D model rendered on the screen, complete with ambient lighting and orbit controls for interaction.
Conclusion
Adding a 3D model to your website using React and Three.js is straightforward and opens up new avenues for user interaction and engagement. With this setup, you can explore a variety of models and animations to enhance your web applications. Feel free to customize the lighting and camera settings to suit your project’s aesthetic needs.
Now that you have the basics down, consider exploring more advanced features like textures, interactions, and dynamic model loading to take your 3D web applications to the next level!